COUNSELING CONNECT - CASE STUDY
Mental health matters. This explainer video was created for Counselling Connect, a nonprofit counseling service that wanted to break the stigma around therapy and make support more accessible to those in need. Through vibrant motion design, relatable storytelling, and clear messaging, the video encourages viewers to seek help with confidence.
PROJECT OVERVIEW
OBJECTIVE
This project was unique to me. I was assigned to a client during my final project when I was pursuing Interactive Media Management at Algonquin College. And the client Counselling Connect, a nonprofit counseling organization that wanted to promote their services in a way that felt warm, supportive, and inviting. Their mission resonated with me — especially their focus on making mental health care feel normal, accessible, and free.
My goal was to help them communicate that mission clearly through a short explainer video. I wanted the animation to feel like a conversation — calm, empathetic, and reassuring — not corporate or overly dramatic. The objective wasn’t just to explain what they do, but to help someone watching feel less alone and more confident about reaching out for support.
Finding the Right Tone
The client’s requirement was an animation video. One of the biggest challenges was making sure the video felt emotionally safe. Mental health is a personal topic, so I spent time carefully shaping the tone to feel genuine, calm, and hopeful — without being too heavy or too light.Simplifying the Message
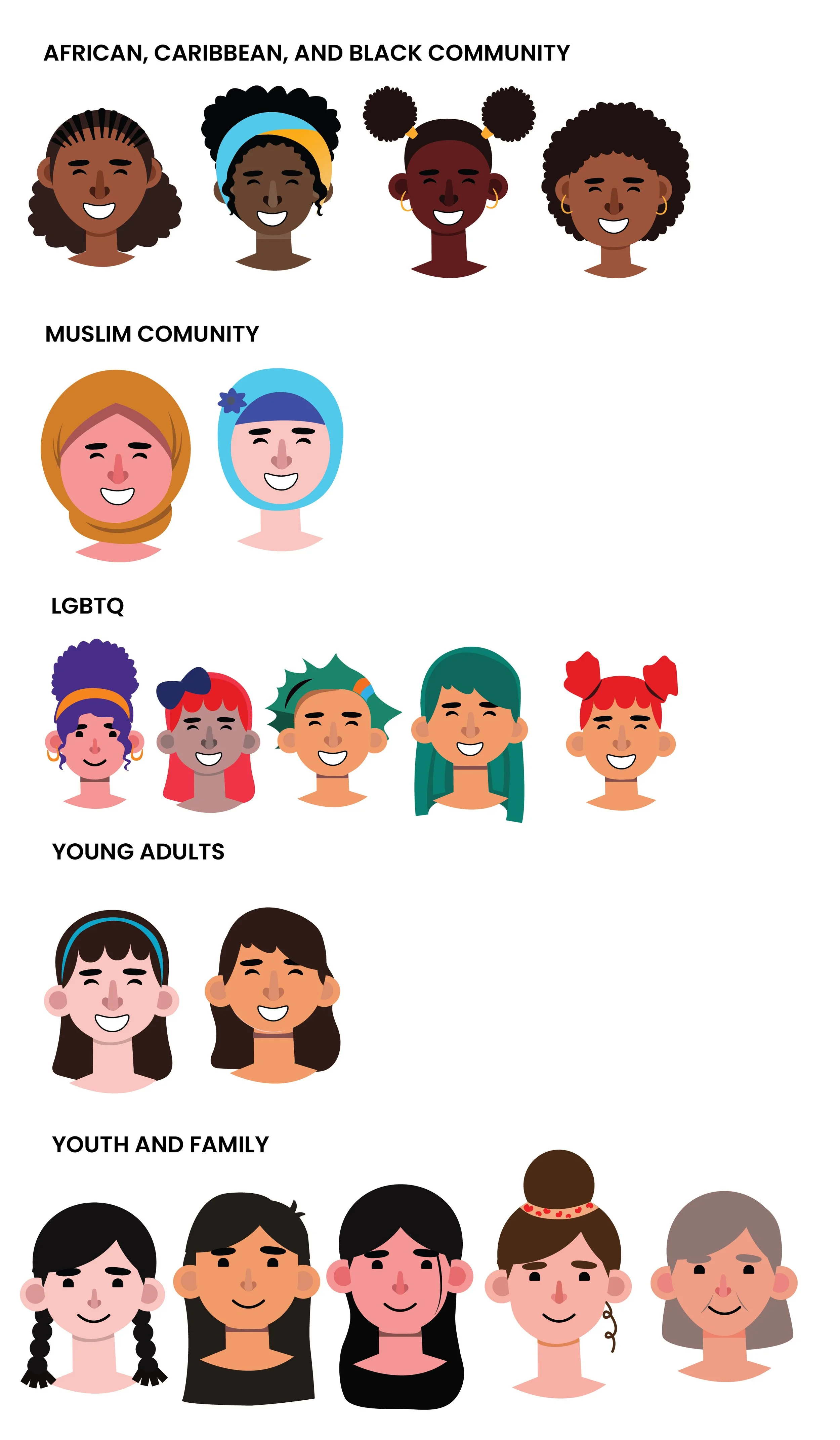
The organization offered multiple counseling services, and it was important to explain them clearly without overwhelming the viewer. I had to break everything down into simple, visual storytelling, while still respecting the depth of what they offer.Connecting with Diverse Audience
The motion style had to reflect comfort, safety, and hope — not just flashy visuals. Balancing aesthetic appeal with emotional resonance was key.
CHALLENGE
When I first started brainstorming the visual language, I knew I didn’t want it to feel overly corporate or medical. Instead, I focused on creating a soft, reassuring, and emotionally calm aesthetic — something that would immediately put viewers at ease.
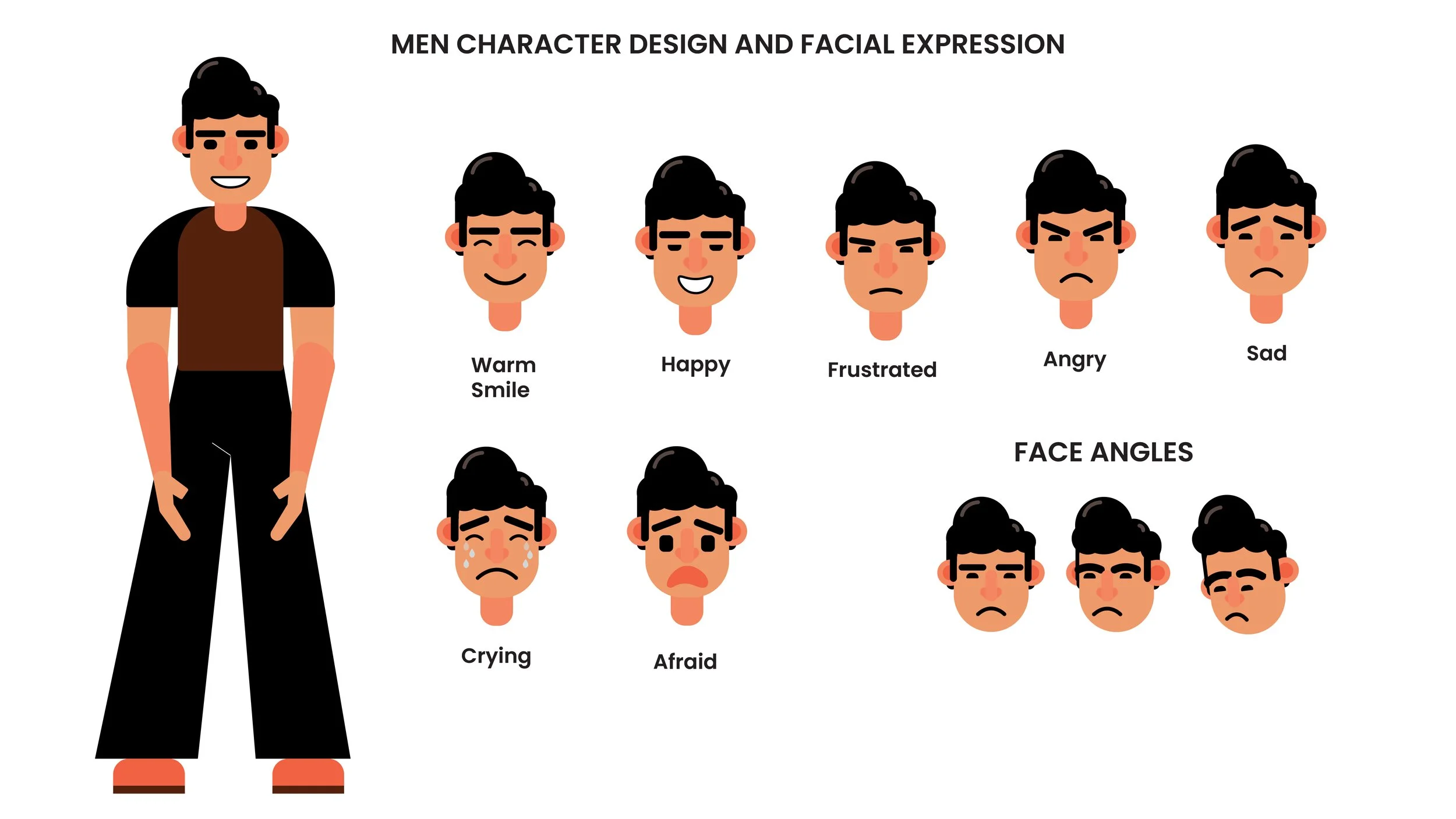
I leaned into softer color palettes that aligned with the organization’s theme — nothing too harsh or overly saturated. The transitions were designed to feel fluid and gentle, mirroring the idea of emotional progress and support. I used simple, friendly character designs to make sure the audience could see themselves in the story without distraction.
The motion style was intentional: subtle, not flashy. My goal was to let the story breathe and create space for the viewer to connect emotionally. Every movement, fade, and sound had to feel like it belonged in a safe space.
CREATIVE DIRECTION
Here’s how I approached the project, step by step:
Understanding the Client
I began by having a few deep conversations with the organization to understand its tone, audience, and core message. I asked about the emotional responses they wanted to evoke — not just what services they offer.Storyboarding
I sketched out a visual flow of the scenes, ensuring smooth narrative pacing. At this stage, I also mapped out how each part of the script would transition visually — keeping everything intuitive and comforting.
PROCESS PIPELINE
3. Design & Style Frames
I created a few key frames to lock in the look and feel — color palettes, character style, and background elements. I kept testing how it “felt” emotionally before finalizing.
4. Animation
I animated the scenes using After Effects, keeping movement soft, smooth, and intentional. I made sure transitions didn't feel abrupt, and each motion supported the mood.
5. Sound & Timing
The voiceover and background music were chosen to match the tone — calming, warm, and sincere. I adjusted the timing of animations to flow naturally with the voice and music, so everything worked as one.
6. Final Touches & Delivery
Before delivering, I reviewed everything from the viewer’s perspective. Was the message clear? Did it feel human? Did it offer comfort? Only once I could answer “yes” to all of that, I considered it complete.
The final video was very well received by the client. They appreciated how the visuals captured the heart of their mission without feeling overly technical or impersonal. They requested only a few minor corrections — a clear sign that the initial direction resonated with them deeply.
What made this project truly rewarding for me was the impact it had on the client. They felt seen, understood, and supported through the creative process. After delivery, they invited me to continue working with them under a contract role to expand the video further and adapt it for different platforms. It was a genuine confirmation that thoughtful, empathetic design truly makes a difference.